Sketchでワンストップデザイン!ペーパープロトタイピングからUIデザイン、動作モックまで
この記事は(Sketch Advent Calendar 2017 18日目の記事です。
こんにちは、デザイナーのmura24です。普段は事業会社でアプリのUIデザインをやっております。
サービス開発のデザイナーの主なデザインタスクとして、以下のようなものが上げられます。

これらのタスクにはそれぞれ、紙、Sketch、Google Suite、inVisionなど、最適なツールがたくさんあります。ですが、ツールを分けることで、デザインデータが引き継げない、すべての成果物を最新状態に保つ手間が発生する…などといった問題が起こってしまいます。
今回は、Sketchを活用してこれらのデザインタスクをワンストップで行う方法について公開します。
このエントリの対象
- サービス開発に携わっている開発者(特にデザイナー)
- UIデザイン外のタスクの工数を減らしてもっとデザインに集中したい!と思っている方
- 開発メンバーとの仕様共有に悩んでいる方
ペーパープロトタイプ
フォーカスする問題と作るものが決まったら、多くの場合、次のステップはペーパープロトタイプになることが多いでしょう。
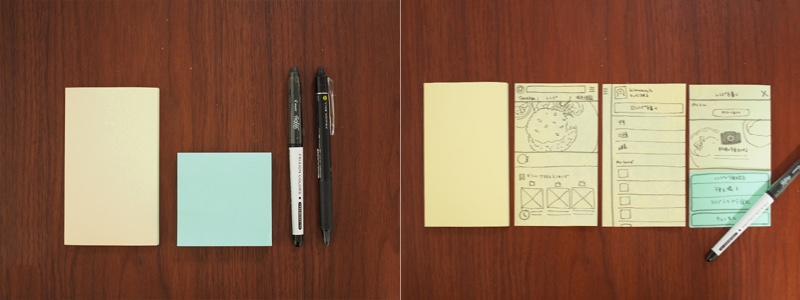
ペーパープロトタイプそのものは、わたしは文字通り紙でやります。
以前は、THE GUILDEさんで販売されていた Paper Prototyping Padや、プリントアウトして利用する、ペーパープロトタイプ用のPDFファイルを活用していましたが、ここ1年ほど、ふせんとFrictionペンを使ってプロトタイピングしています。

ふせんのプロトタイピング、めちゃくちゃ速いのでオススメです(詳しくはクックパッド デザイナー倉光さんの「ペンとふせんで!スマホUIのアイデアプロトタイピング」をご覧ください)。
紙以外のツールや、ペーパープロトタイプをすっ飛ばしてUIデザインに入る方もいるでしょう。紙にこだわらず、自分のアイデアを高速で定着できる方法であれば、どんなやり方でも構いません。
Macへ取り込んで、Sketchで画面遷移図を作成する
Macへの取り込み
ひととおり画面ができあがったら、Macに取り込みます。
カメラアプリ「Office Lens」を使うと自動で被写体の境界を認識してクロッピングしてくれるのでおすすめです。似た機能を持つアプリにEvernoteが開発している「Scannable」もあります。
画像のリサイズ
撮影したデータをそのままSketchに持ってきてもよいのですが、Office Lensで取り込んだふせんデータは1枚1枚のサイズが微妙に違うので、私はterminal で mogrify コマンドを使って一括リサイズをしています。
※ mogrify はImageMagickのコマンドのひとつで、画像サイズを一括変換できます。
サイズを375*667pxに一括リサイズする場合
mogrify -resize 375x667! -set option:preserve-timestamp true *.jpg
サイズを横幅375px(縦幅可変)に一括リサイズする場合
mogrify -resize 375x -set option:preserve-timestamp true *.jpg
画像のリサイズが済んだら、いよいよ、Sketcの出番です。 なお、普段terminalでコマンドを打つ習慣のない方は、Sketch上でデータを取り込んだ後に画像サイズを修正すればよいでしょう。
Sketchへの取り込み
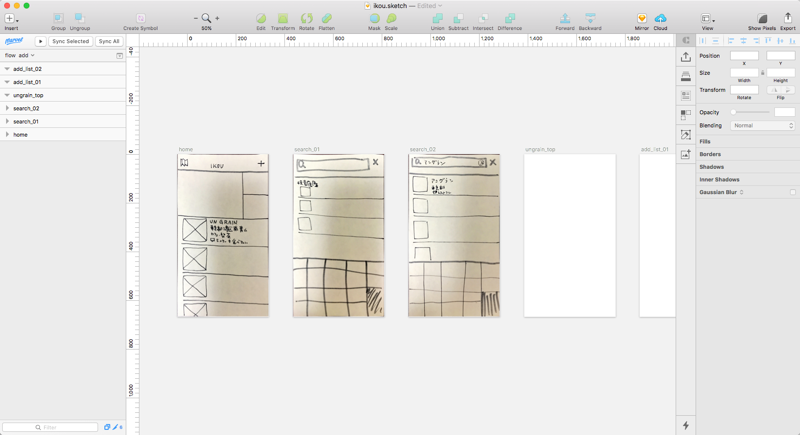
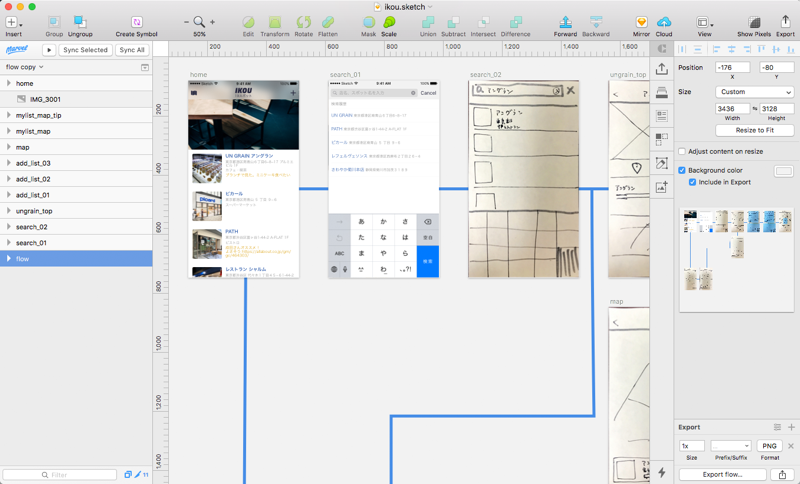
SketchにiPhone8サイズのArtboadを生成し、ペーパープロトの画像をはめ込んでいきます。

後述する動作モック作成のこを考えて、Artboard名はスクリーン名として意味のあるユニークな名前を割り振っておきます。

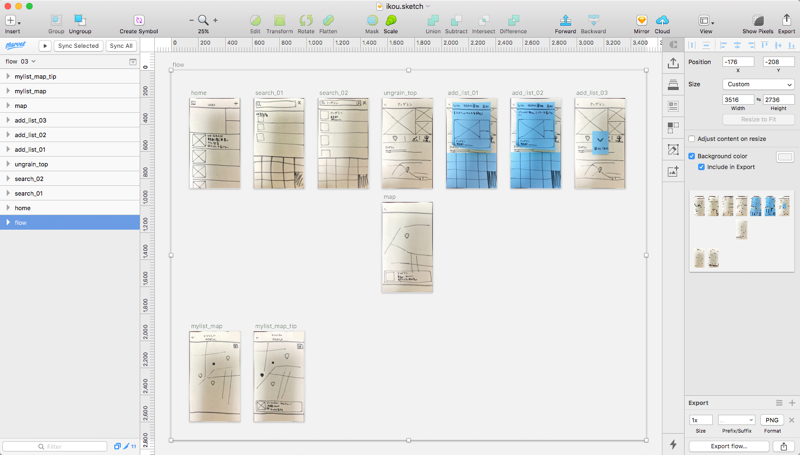
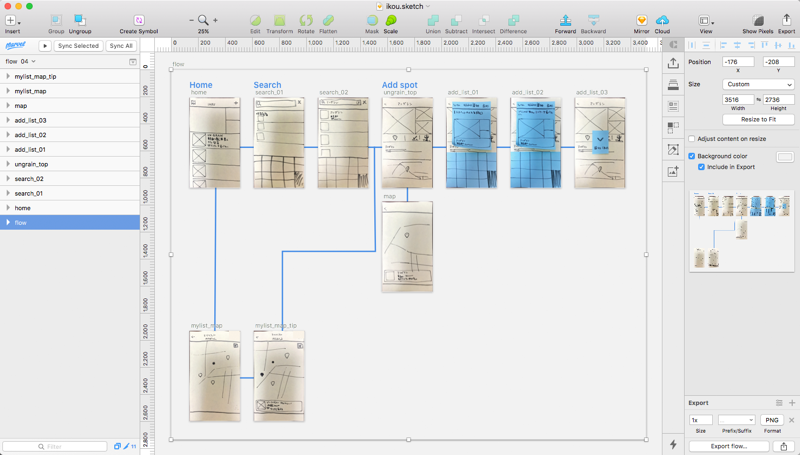
各画面をArtboardに配置できたら、全てのArtboardを包含する大きなArtboardを生成します。これがそのまま画面遷移図になるのです!

このままチームに共有してしまうと、どういうフローで画面遷移するかちょっとわかりづらいですね。分岐条件や注釈を加えました。これで画面遷移図の完成です!

画面遷移図をSketchで作成するメリット
私も以前は画面遷移図をIllustratorや他のツールで作成していたのですが、そうすると、Zeplinで共有している画面デザインと画面遷移図のデザインが違う…といった実装時の混乱が発生しがちでした。
ひとつのデータでUIデザイン・画面遷移図を管理することでそういったミスを減らすことができます。
Craft x inVisionで作る動作モック
画面遷移図を作る際に、Artboard名にそれぞれきちんとスクリーン名を振りました。次は、作成した画面遷移図をそのまま活用して、inVisionで動作モックを作ります。

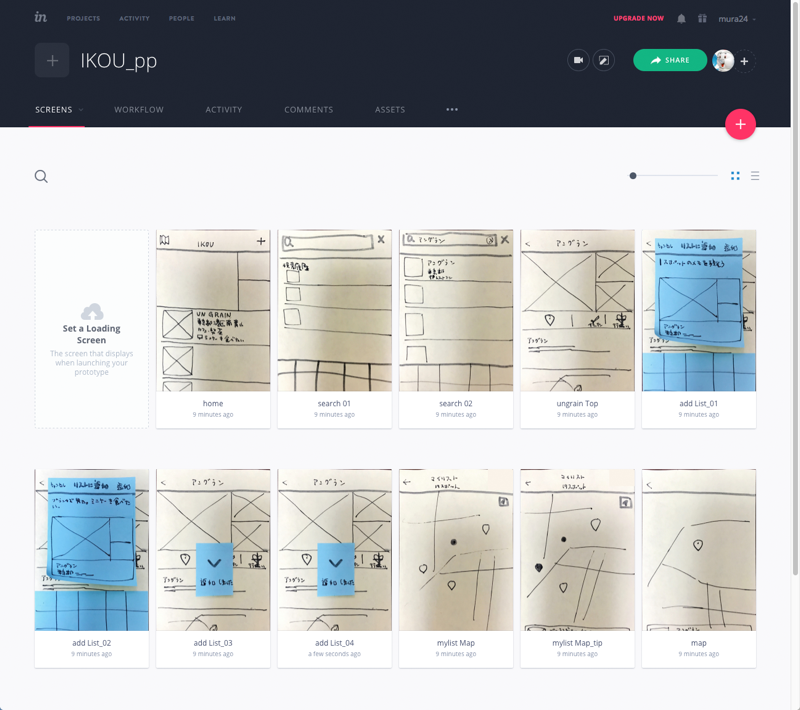
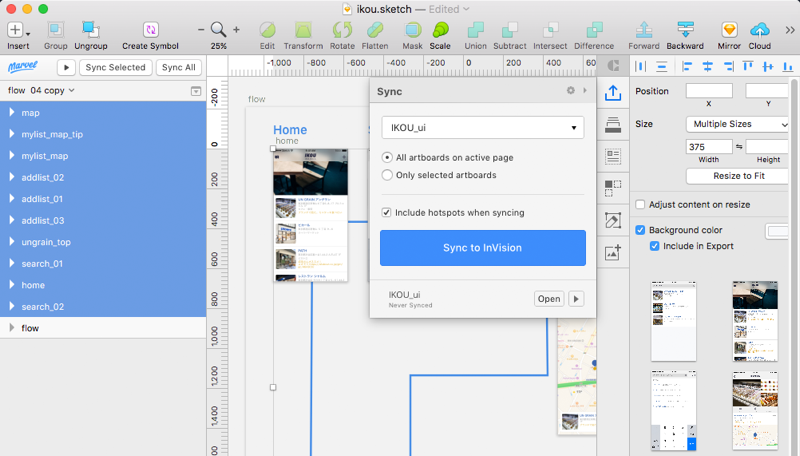
CraftのSync機能を使い、画面遷移図以外のArtboardを選択し、inVisionにアップロードします。

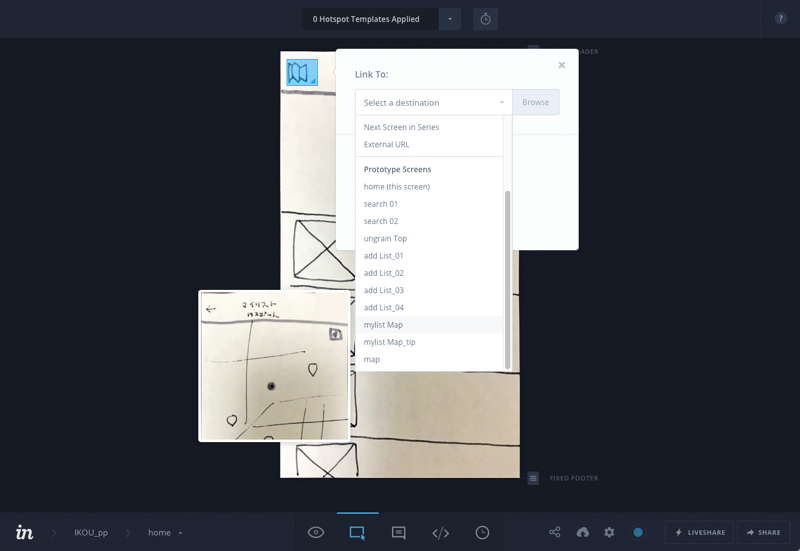
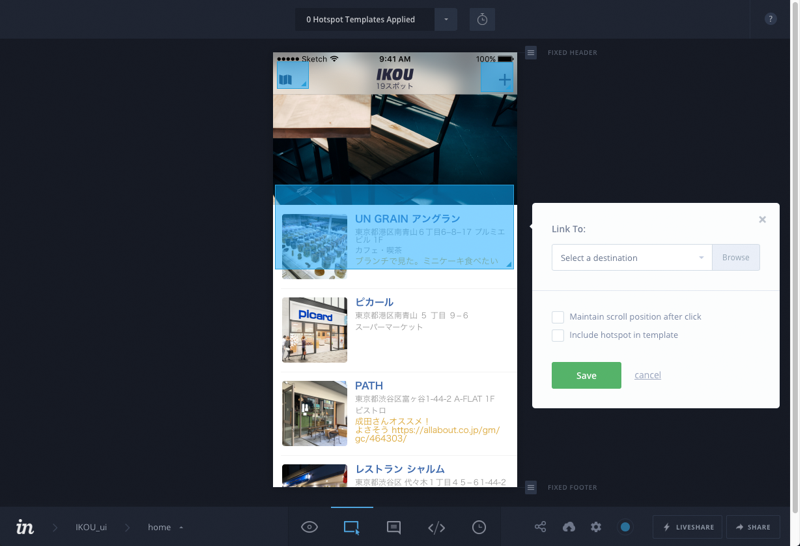
inVisionで画面をつないで動作モックの完成です。

実際作成した動作モックがこちらです。

なお、本エントリではinVisionを使用しておりますが、Sketchから直接デザインデータをアップロードできるツールであれば、MarvelやProttなど、なんでも構いません。
ペーパープロトタイプを活用したUIデザイン
動作モックと画面遷移図ができたタイミングでレビューを受け、デザインの方向性が固まったら、いよいよUIデザインです。
ペーパープロトタイプの画面遷移図のPageをDuplicateし、ペーパープロトの各Artboardに上書きする形でUIデザインを進めていきます。
あらかじめ画面遷移図で必要な画面とフローが洗い出せているので、非常にスムーズにデザインすることが可能です。

画面遷移図をペーパープロトからアップデート
レイアウトを調整して、同じように各画面を包含する大きなArtboardを生成すれば、それがそのまま最新状態の画面遷移図になります。

動作モックとの整合性のためにも、画面遷移図はつねに最新の状態を反映しましょう。
動作モックもinVisionのDuplicateでらくらく
ついでに動作モックも作ってしまいます。
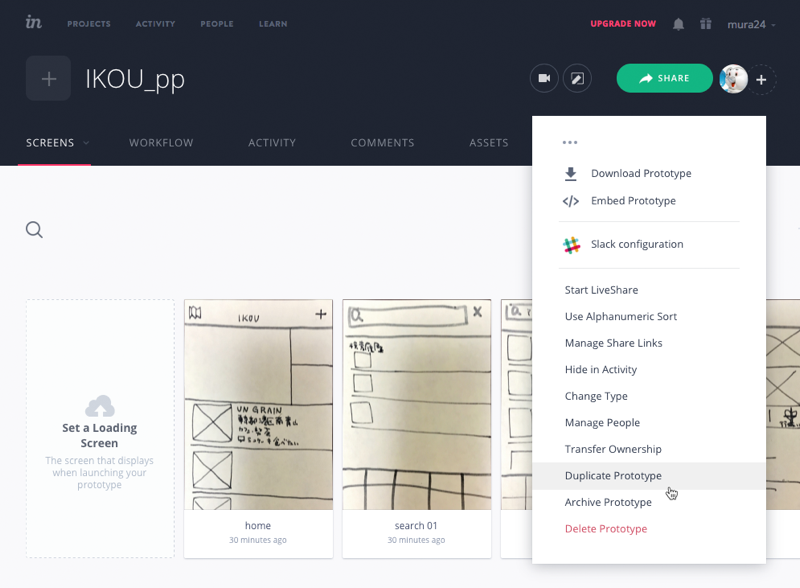
inVisionでさきほどのペーパープロトの動作モックプロジェクトをDuplicateして、Craftから画面遷移図以外のArtboardをアップロードします。


画面遷移が設定されている状態で、最新デザインが反映された動作モックが生成されました!

ペーパープロトタイプのリンク領域とズレている箇所を修正すれば、動作モックの完成です。

Sketchを軸にワンストップでUIデザイン
Sketchと関連ツールを活用することで、一つのSketchデータから少ないコストでペーパープロトタイピング・UIデザイン・画面遷移図・動作モックと展開できました。
価値検証のためのプロトタイプ作成やチーム内で合意を取るために必要なデザインタスクの工数はなるべく圧縮して、サービス体験の設計や、UIデザインに注力できるとよいですね!

